Begini ternyata code script Properti di CSS !!
Margin merupakan salah satu dari properti di CSS yang digunakan untuk memberikan spasi di area disekitar elemen. Properti Margin ini akan mengatur ukuran spasi diluar dan dalam border.
Padding berfungsi sebagai pemberi ruang / space pada elemen di sekitar sekitarnya. Padding bisa di daur ulang atau digunakan lagi. Padding berfungsi mengatur jarak dan konten.
Padding terbagi atas 4 bagian; yaitu
A. Padding Top ; Berfungsi menjadi pemberi space / ruas dibagian atas.
B. Padding Right : Berfungsi sebagai pelebar/pemberi space di bagian kanan
C. Padding Left : Berfungsi sebagai Pelebar/pemberi space di bagian kiri
D. Padding Bottom : Berfungsi sebagai pemberi space di bagian bawah
3. float
float berfungsi sebagai pembuat layout. Layout akan digunakan di sisi demi sisi misal di sisi kiri atau kanan standar website.
contoh codingan bawah ini merupakan contoh codingan float kanan (dilambangkan right)
Jika ingin menampilkan Float kiri, maka perlu ganti Codingan FLOAT dari right ke left
Contoh letak float jika ingin right atau left
4. Absolute
Absolute dapat memposisikan dirinya bebas dengan wadah . Ia merupakan deklarasi posisi di CSS, Contoh saja di bagian mana posisi itu. Absolute memiliki kembaran, yaitu Relative. Untuk lebih jelasnya bisa dilihat contohnya.
5. Border
border dalam bahasa indonesia adalah batas/pinggir yang berfungsi sebagai pengatur design tampilan website sperti warna, Style dan lebar selain itu, border merupakan baris barisnya atau batas batasnya. Biasanya batas batasnya ada beberapa macam. Seperti dotted (titik titik), Dashed (Garis garis), Solid (yaitu garis solid), Double (dua garis) DLL.
Contoh ;
6. Display
Display berfungsi sebagai penentu bagaimana suatu elemen ditampilkan. Fungsi property CSS Display ini hampir mirip dengan property CSS Visibility, kedua-duanya memiliki fungsi untuk menyembunyikan suatu elemen. Display ini akan dilihat oleh pengunjung website kita. Oleh sebab itu, agar penikmat/pembaca web, kita harus memperbagus Display kita
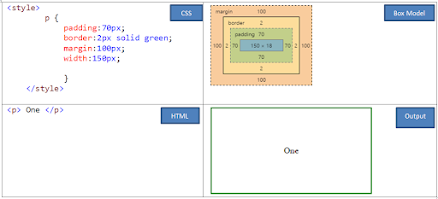
7. Box Model
Box model berfungsi sebagai tempat design atau tata letak di website kita. Box model CSS pada dasarnya adalah kotak yang membungkus setiap elemen HTML. Box model ini terdiri dari: margin, border, padding, dan konten.
Begitulah penjelasan yang bsisa diberikan tenatang code script serta penjelasan tentang property CSS






Comments
Post a Comment